容器与镜像
- 该文主要记录
Docker学习内容
一、Images and Containers
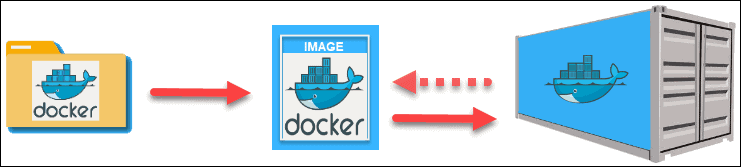
Docker 把应用程序及其依赖,打包在 image 文件里面。只有通过这个文件,才能生成 Docker 容器。image 文件可以看作是容器的模板。Docker 根据 image 文件生成容器的实例。同一个 image 文件,可以生成多个同时运行的容器实例。
Images 可以独立存在没有 Containers,但是 Containers 不能脱离 Images 独立存在。
- Images

- Containers

# 列出本机的所有 image 文件。
docker image ls
# 删除 image 文件
docker image rm [imageName]image 文件是通用的,一台机器的 image 文件拷贝到另一台机器,照样可以使用。一般来说,为了节省时间,我们应该尽量使用别人制作好的 image 文件,而不是自己制作。即使要定制,也应该基于别人的 image 文件进行加工,而不是从零开始制作。
为了方便共享,image 文件制作完成后,可以上传到网上的仓库。Docker 的官方仓库 Docker Hub 是最重要、最常用的 image 仓库。此外,出售自己制作的 image 文件也是可以的。(这段描述来自阮一峰老师,相关资料会附上原文链接)
下面是两者的图像表示

二、项目实践
实例:官网引导
类似于新手指引的简单项目:https://hub.docker.com/
实例:hello world
因为这个实例是跟这阮一峰老师的博客学习的,这里就转载一下了
下面,我们通过最简单的 image 文件”hello world”,感受一下 Docker。
需要说明的是,国内连接 Docker 的官方仓库很慢,还会断线,需要将默认仓库改成国内的镜像网站,具体的修改方法在下一篇文章的第一节。有需要的朋友,可以先看一下。
首先,运行下面的命令,将 image 文件从仓库抓取到本地。
$ docker image pull library/hello-world上面代码中,
docker image pull是抓取 image 文件的命令。library/hello-world是 image 文件在仓库里面的位置,其中library是 image 文件所在的组,hello-world是 image 文件的名字。
由于 Docker 官方提供的 image 文件,都放在library组里面,所以它的是默认组,可以省略。因此,上面的命令可以写成下面这样。
$ docker image pull hello-world抓取成功以后,就可以在本机看到这个 image 文件了。
$ docker image ls现在,运行这个 image 文件。
$ docker container run hello-world
docker container run命令会从 image 文件,生成一个正在运行的容器实例。
注意,docker container run命令具有自动抓取 image 文件的功能。如果发现本地没有指定的 image 文件,就会从仓库自动抓取。因此,前面的docker image pull命令并不是必需的步骤。
如果运行成功,你会在屏幕上读到下面的输出。
$ docker container run hello-world Hello from Docker! This message shows that your installation appears to be working correctly. ... ...输出这段提示以后,
hello world就会停止运行,容器自动终止。
有些容器不会自动终止,因为提供的是服务。比如,安装运行 Ubuntu 的 image,就可以在命令行体验 Ubuntu 系统。
$ docker container run -it ubuntu bash对于那些不会自动终止的容器,必须使用
docker container kill命令手动终止。$ docker container kill [containID]
实例:koa-demos——使用 docker run 生成 Docker 容器
下面我以 koa-demos 项目为例,介绍怎么写 Dockerfile 文件,实现让用户在 Docker 容器里面运行 Koa 框架。
作为准备工作,请先下载源码。
$ git clone https://github.com/ruanyf/koa-demos.git $ cd koa-demos
编写 Dockerfile 文件
首先,在项目的根目录下,新建一个文本文件.dockerignore,写入下面的内容。
.git node_modules npm-debug.log上面代码表示,这三个路径要排除,不要打包进入 image 文件。如果你没有路径要排除,这个文件可以不新建。
然后,在项目的根目录下,新建一个文本文件 Dockerfile,写入下面的内容。
FROM node:8.4 COPY . /app WORKDIR /app RUN npm install --registry=https://registry.npm.taobao.org EXPOSE 3000上面代码一共五行,含义如下。
FROM node:8.4:该 image 文件继承官方的 node image,冒号表示标签,这里标签是8.4,即8.4版本的 node。COPY . /app:将当前目录下的所有文件(除了.dockerignore排除的路径),都拷贝进入 image 文件的/app目录。WORKDIR /app:指定接下来的工作路径为/app。RUN npm install:在/app目录下,运行npm install命令安装依赖。注意,安装后所有的依赖,都将打包进入 image 文件。EXPOSE 3000:将容器 3000 端口暴露出来, 允许外部连接这个端口。
创建 image 文件
有了 Dockerfile 文件以后,就可以使用docker image build命令创建 image 文件了。
$ docker image build -t koa-demo . # 或者 $ docker image build -t koa-demo:0.0.1 .上面代码中,
-t参数用来指定 image 文件的名字,后面还可以用冒号指定标签。如果不指定,默认的标签就是latest。最后的那个点表示 Dockerfile 文件所在的路径,上例是当前路径,所以是一个点。
如果运行成功,就可以看到新生成的 image 文件koa-demo了。
$ docker image ls
生成容器
docker container run命令会从 image 文件生成容器。
$ docker container run -p 8000:3000 -it koa-demo /bin/bash # 或者 $ docker container run -p 8000:3000 -it koa-demo:0.0.1 /bin/bash上面命令的各个参数含义如下:
-p参数:容器的 3000 端口映射到本机的 8000 端口。-it参数:容器的 Shell 映射到当前的 Shell,然后你在本机窗口输入的命令,就会传入容器。koa-demo:0.0.1:image 文件的名字(如果有标签,还需要提供标签,默认是 latest 标签)。/bin/bash:容器启动以后,内部第一个执行的命令。这里是启动 Bash,保证用户可以使用 Shell。
如果一切正常,运行上面的命令以后,就会返回一个命令行提示符。
root@66d80f4aaf1e:/app#这表示你已经在容器里面了,返回的提示符就是容器内部的 Shell 提示符。执行下面的命令。
root@66d80f4aaf1e:/app# node demos/01.js这时,Koa 框架已经运行起来了。打开本机的浏览器,访问 http://127.0.0.1:8000,网页显示"Not Found”,这是因为这个 demo 没有写路由。
这个例子中,Node 进程运行在 Docker 容器的虚拟环境里面,进程接触到的文件系统和网络接口都是虚拟的,与本机的文件系统和网络接口是隔离的,因此需要定义容器与物理机的端口映射(map)。
现在,在容器的命令行,按下 Ctrl + c 停止 Node 进程,然后按下 Ctrl + d (或者输入 exit)退出容器。此外,也可以用docker container kill终止容器运行。
# 在本机的另一个终端窗口,查出容器的 ID $ docker container ls # 停止指定的容器运行 $ docker container kill [containerID]容器停止运行之后,并不会消失,用下面的命令删除容器文件。
# 查出容器的 ID $ docker container ls --all # 删除指定的容器文件 $ docker container rm [containerID]也可以使用
docker container run命令的--rm参数,在容器终止运行后自动删除容器文件。$ docker container run --rm -p 8000:3000 -it koa-demo /bin/bash
CMD 命令
上一节的例子里面,容器启动以后,需要手动输入命令node demos/01.js。我们可以把这个命令写在 Dockerfile 里面,这样容器启动以后,这个命令就已经执行了,不用再手动输入了。
FROM node:8.4 COPY . /app WORKDIR /app RUN npm install --registry=https://registry.npm.taobao.org EXPOSE 3000 CMD node demos/01.js上面的 Dockerfile 里面,多了最后一行
CMD node demos/01.js,它表示容器启动后自动执行node demos/01.js。
你可能会问,RUN命令与CMD命令的区别在哪里?简单说,RUN命令在 image 文件的构建阶段执行,执行结果都会打包进入 image 文件;CMD命令则是在容器启动后执行。另外,一个 Dockerfile 可以包含多个RUN命令,但是只能有一个CMD命令。
注意,指定了CMD命令以后,docker container run命令就不能附加命令了(比如前面的/bin/bash),否则它会覆盖CMD命令。现在,启动容器可以使用下面的命令。
$ docker container run --rm -p 8000:3000 -it koa-demo:0.0.1
发布 image 文件
容器运行成功后,就确认了 image 文件的有效性。这时,我们就可以考虑把 image 文件分享到网上,让其他人使用。
首先,去 hub.docker.com 或 cloud.docker.com 注册一个账户。然后,用下面的命令登录。
$ docker login接着,为本地的 image 标注用户名和版本。
$ docker image tag [imageName] [username]/[repository]:[tag] # 实例 $ docker image tag koa-demos:0.0.1 ruanyf/koa-demos:0.0.1也可以不标注用户名,重新构建一下 image 文件。
$ docker image build -t [username]/[repository]:[tag] .最后,发布 image 文件。
$ docker image push [username]/[repository]:[tag]发布成功以后,登录 hub.docker.com,就可以看到已经发布的 image 文件。
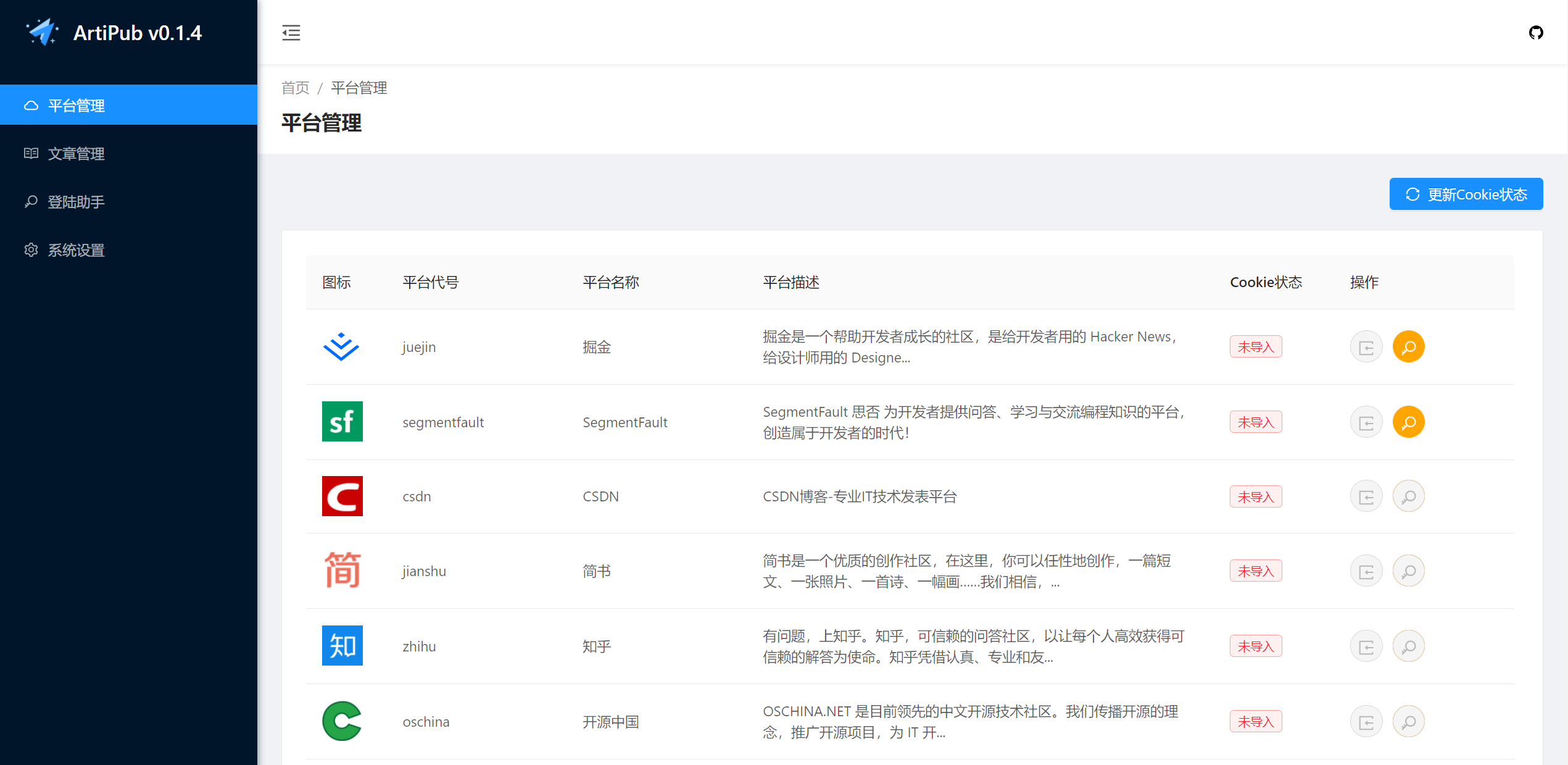
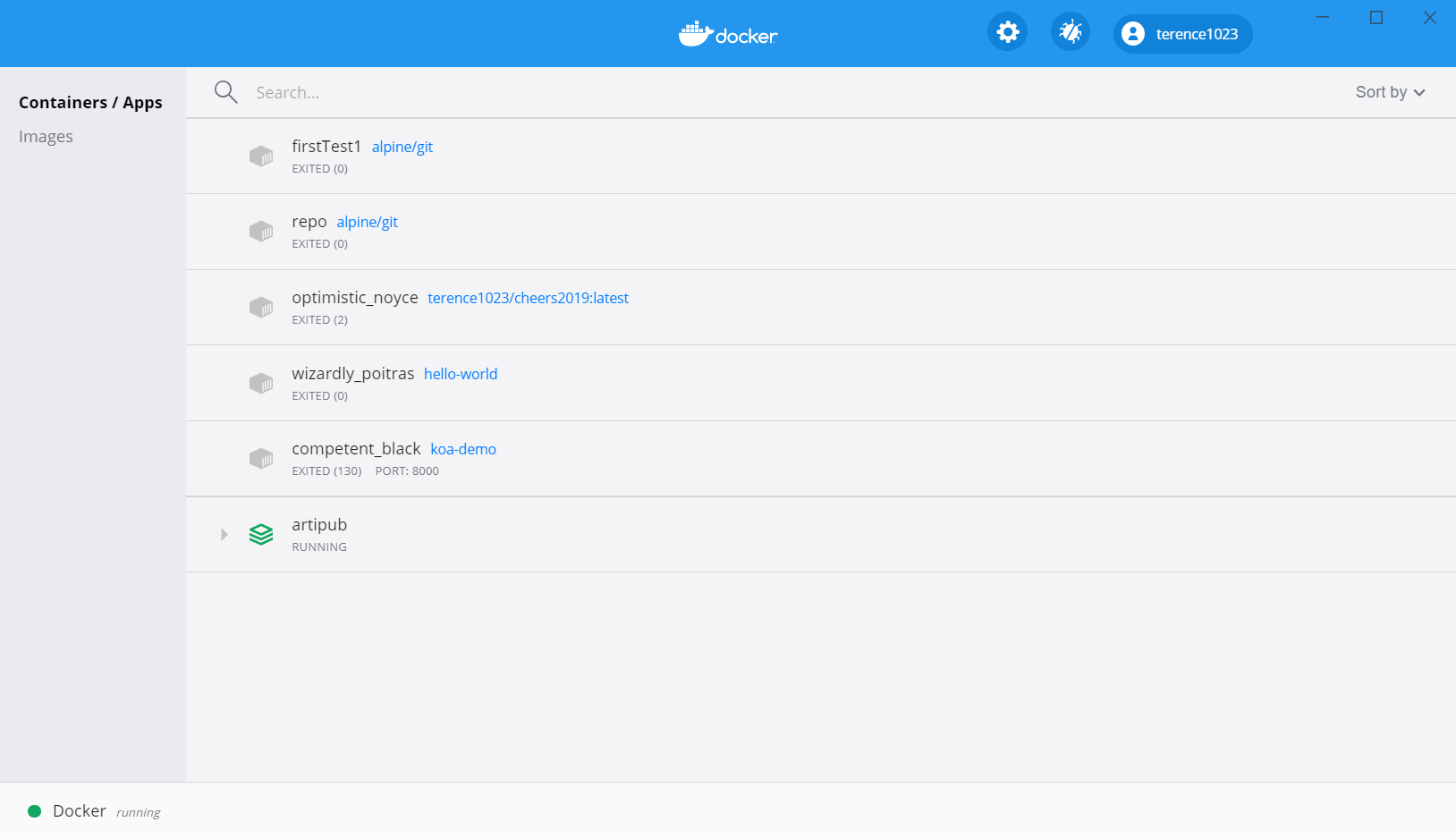
实例 :artipub——使用 docker-compose 代替 docker run
项目链接:https://github.com/crawlab-team/artipub
通过创建
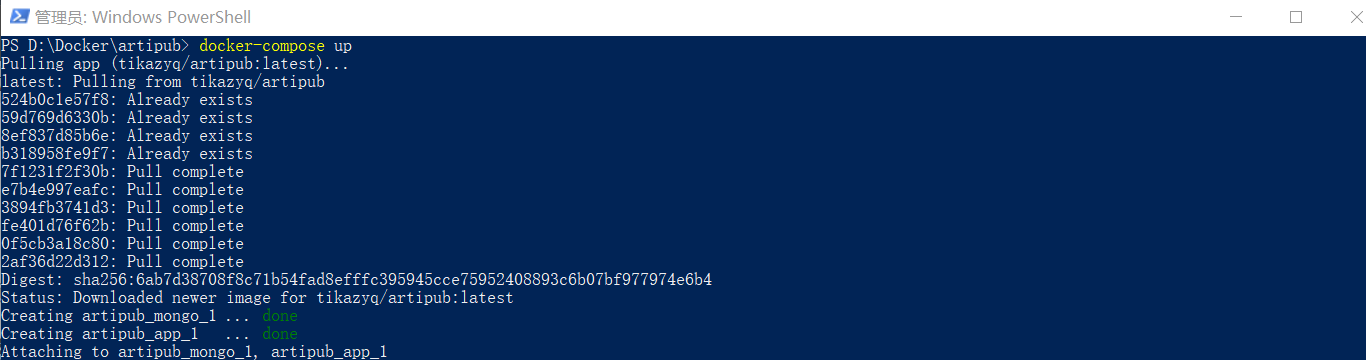
docker-compose.yaml文件,内容配置见下文然后在命令行中输入如下命令
docker-compose up- 然后在浏览器中输入
http://localhost:8000可以看到界面。

Docker Compose
Compose 简介
Compose 是用于定义和运行多容器 Docker 应用程序的工具。通过 Compose,我们可以使用 YML 文件来配置应用程序需要的所有服务。然后,使用一个命令,就可以从 YML 文件配置中创建并启动所有服务。如果还不了解 YML 文件配置,可以先阅读 YAML 入门教程。
Compose 使用的三个步骤:
- 使用 Dockerfile 定义应用程序的环境。
- 使用 docker-compose.yml 定义构成应用程序的服务,这样它们可以在隔离环境中一起运行。
- 最后,执行 docker-compose up 命令来启动并运行整个应用程序。
Compose 安装
Windows 的 Docker 桌面版和 Docker Toolbox 已经包括 Compose 和其他 Docker 应用程序,因此 Windows 用户不需要单独安装 Compose。Docker 安装说明可以参阅 Windows Docker 安装。
该项目的 docker-compose.yml 文件
version: '3.3'
services:
app:
image: "tikazyq/artipub:latest"
environment:
MONGO_HOST: "mongo"
ARTIPUB_API_ADDRESS: "http://localhost:3000" # 后端 API 地址,如果安装地址不在本机,请修改为协议 + 服务器 IP 地址 + 端口号(默认为 3000)
ports:
- "8000:8000" # frontend
- "3000:3000" # backend
depends_on:
- mongo
mongo:
image: mongo:latest
restart: always
ports:
- "27017:27017"这里需要格外注意 yml 文件的格式、缩进、是否有空置、数据格式是否符合等问题,如果出现报错(因为已经遇到错误了,源文件是有个值为空),根据报错信息检查对应的问题。
打开 120.0.0.1:8000