hexo中完美插入本地图片
刚入手hexo写博客就遇到了在博客中插入图片这一问题,总结一下解决方法
本地引用
绝对路径
当Hexo项目中只用到少量图片时,可以将图片统一放在source/images文件夹中,通过markdown语法访问它们。
相对路径
Hexo配置文件的设置
修改Hexo的配置文件_config.yml里面的post_asset_folder,并将其置为true
post_asset_folder: true将_config.yml文件中的配置项post_asset_folder设为true后,执行命令$ hexo new post_name,在source/_posts中会生成文章post_name.md和同名文件夹post_name。将图片资源放在post_name中,文章就可以使用相对路径引用图片资源了。

修改Typora插入图片为相对路径
我是使用Typora来写md文档,因为其所见即所得,但是Typora默认插入图片使用的绝对路径,这就需要我们去修改前缀,并替换反斜杠,这样并不是很方便,因此我们可以通过修改Typora的默认配置,使用相对路径插入图片。
使用
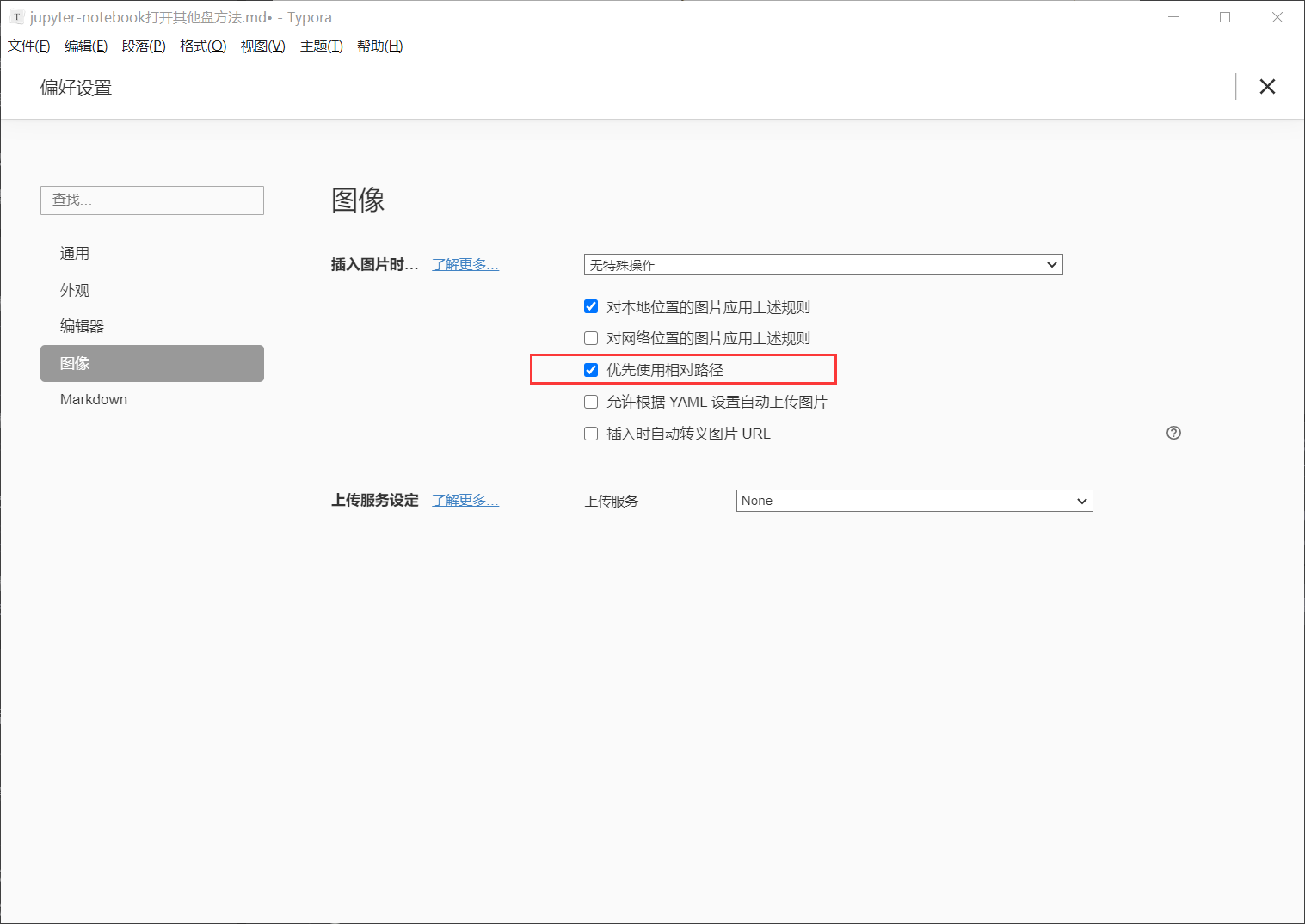
Ctrl+逗号打开Typora的偏好设置选择图像,
勾选优先使用相对路径

安装hexo-asset-image
这个地方我也不是很清楚,如果不安装hexo-asset-image,只要安装上述内容,也是可以完成图片显示的。在ETRD)的博客中找到了相关解释。
你需要安装一个图片路径转换的插件,这个插件名字是hexo-asset-image,我目前安装的是最新的0.03版本,使用如下命令安装插件
npm install https://github.com/CodeFalling/hexo-asset-image --save插件安装完以后,实际上是存放在下面的目录文件夹下
\blog\node_modules\hexo-asset-image想要卸载这个插件怎么处理,我听说直接删掉这个文件夹,反正我这么试过了。
md文件的时间标签
hexo-asset-image的原理应该是根据Hexo生成html后以时间的为目录的规则,将我们图片的相对地址转换成了生成后与时间对应目录的绝对地址,因此我认为md文件中应该要有时间标签,一来是为了让Hexo根据md的时间标签来确定文章的新旧排序,如果没有时间标签,Hexo会把md文件的修改时间作为发布时间,这显然是不合理的,再者这个时间标签,我想hexo-asset-image也会引用到,在一篇实际的博文中,我的md文件完整的开头是这样的:
---
title: hexo中完美插入本地图片
date: 2017-01-23 11:00:55
categories: hexo使用
tags:
- hexo
- 本地图片
- hexo-asset-image
---除了使用本地引用,也可以使用CDN引用,参考yanyinhong博客解读
CDN引用
除了在本地存储图片,还可以将图片上传到一些免费的CDN服务中。比如Cloudinary提供的图片CDN服务,在Cloudinary中上传图片后,会生成对应的url地址,将地址直接拿来引用即可。